Cómo instalar Banner de cookies en Shopify con Cookiebot y cumplir con el RGPD
Jul 17, 2025
Si tienes una tienda en Shopify y estás buscando una manera gratuita y realmente efectiva de cumplir con el RGPD, este es el artículo que estabas buscando. Hoy vamos a ver paso a paso cómo instalar un banner de cookies en tu tienda de Shopify utilizando CookieBot.
Estamos hablando de una de las plataformas más completas y confiables para la gestión del consentimiento, y lo mejor de esto es que si tu tienda tiene menos de 50 subpáginas puedes usarlo completamente gratis. 🎉
Antes de pasar a ver cómo implementarlo paso a paso, quiero contarte brevemente de por qué esto tiene tanta importancia.
El cumplimiento del RGPD no es sólo una obligación legal en Europa, es una forma de generar confianza y demostrar a tus usuarios que su privacidad es muy importante.
Además herramientas como Google Analytics, el Píxel de Facebook o Google Ads requieren consentimiento explícito para funcionar correctamente.
Soluciones como Usercentrics Cookiebot, es una gran noticia para tu negocio. ¿Por qué?, porque estamos hablando de una plataforma de prestigio mundial que te permite gestionar a la perfección los datos de todos tus clientes.
Certificada por Google, Usercentrics te ofrece la implementación de un banner de consentimiento en tu sitio web de forma rápida, sencilla y completamente segura. Esto le permite a organizaciones de cualquier tamaño cumplir eficazmente con las regulaciones de privacidad y ética que existen a nivel global.
Si quieres saber en detalle todos los beneficios que ofrece Usercentrics Cookiebot, te invito a que leas hasta el final este artículo, donde te cuento en detalle todos los beneficios que nos ofrece Usercentrics para la protección de nuestro negocio digital y la de nuestros clientes.
Por cierto, te recuerdo que puedes obtener esta misma información en este video de mi canal. Te dejo el link a continuación: 📺▶️
-
Primer paso: crear una cuenta en CookieBot
Lo primero que vamos a hacer es crear una cuenta dentro de Usercentrics CookieBot. Si no tienes una cuenta simplemente debes hacer clic arriba a la derecha en el botón azul 🟦 que dice «empieza gratis». Aquí te facilito el enlace: COMIENZA TU PRUEBA GRATUITA 🔗
Lo siguiente es registrar tu email, verificar que ese es tu correo y crear una contraseña. ¡Felicidades!. ¡Así de fácil hemos creado una cuenta! 🎈🎉
Luego te pedirá que agregues información relevante sobre tu negocio digital en línea para completar el proceso.
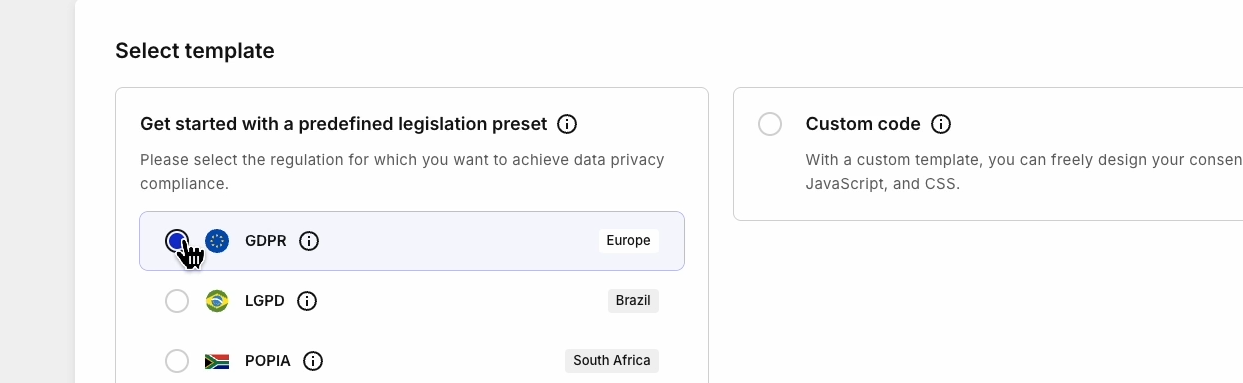
Lo que sigue es agregar el sitio web o ecommerce en el campo correspondiente donde dice «Agregar sitio web» (Add your website). Y como podrás ver en la imagen que sigue, luego deberás elegir la «legislatura» correspondiente. En mi caso seleccionaré «Europa» por eso haré clic en ‘GDPR’.

-
Paso dos: creando Banner de Consentimiento
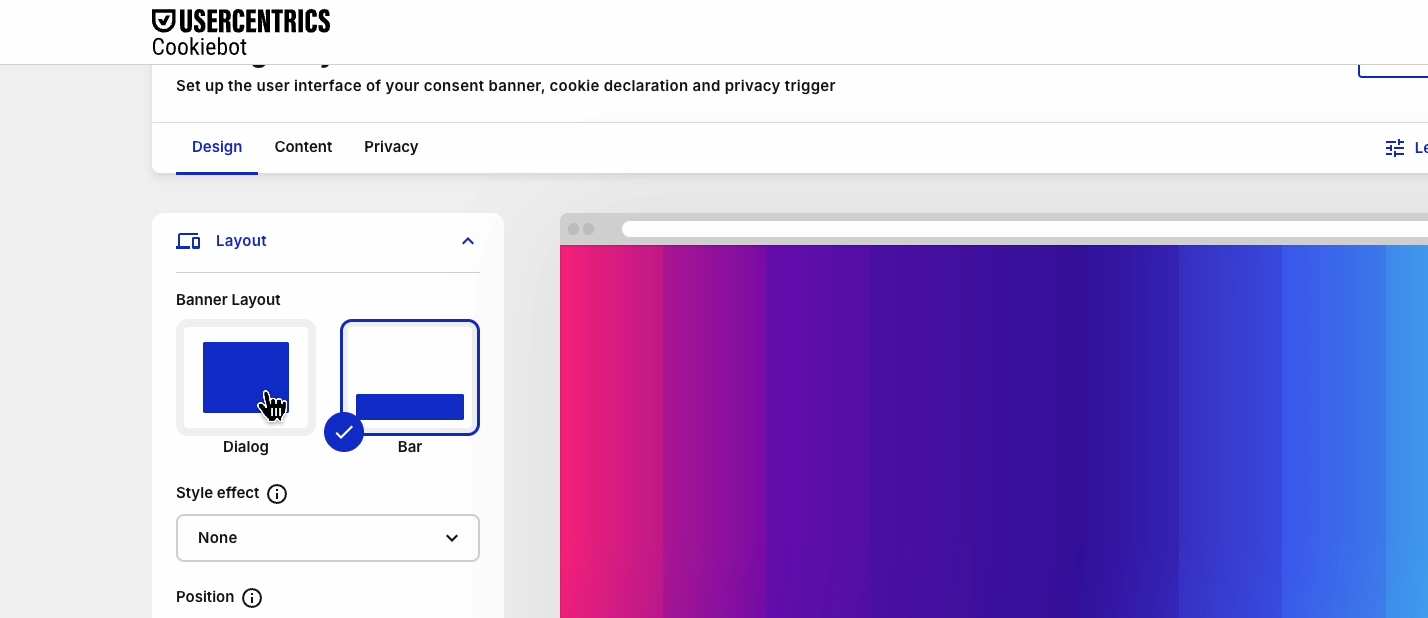
Aquí es donde podemos empezar a crear y configurar nuestro banner de consentimiento. La verdad es que es bastante flexible y podemos elegir varias maneras para definir cómo queremos que aparezca el banner de consentimiento: puede ser en toda la pantalla, o que directamente nos aparezca una barra en la parte inferior de nuestro sitio.

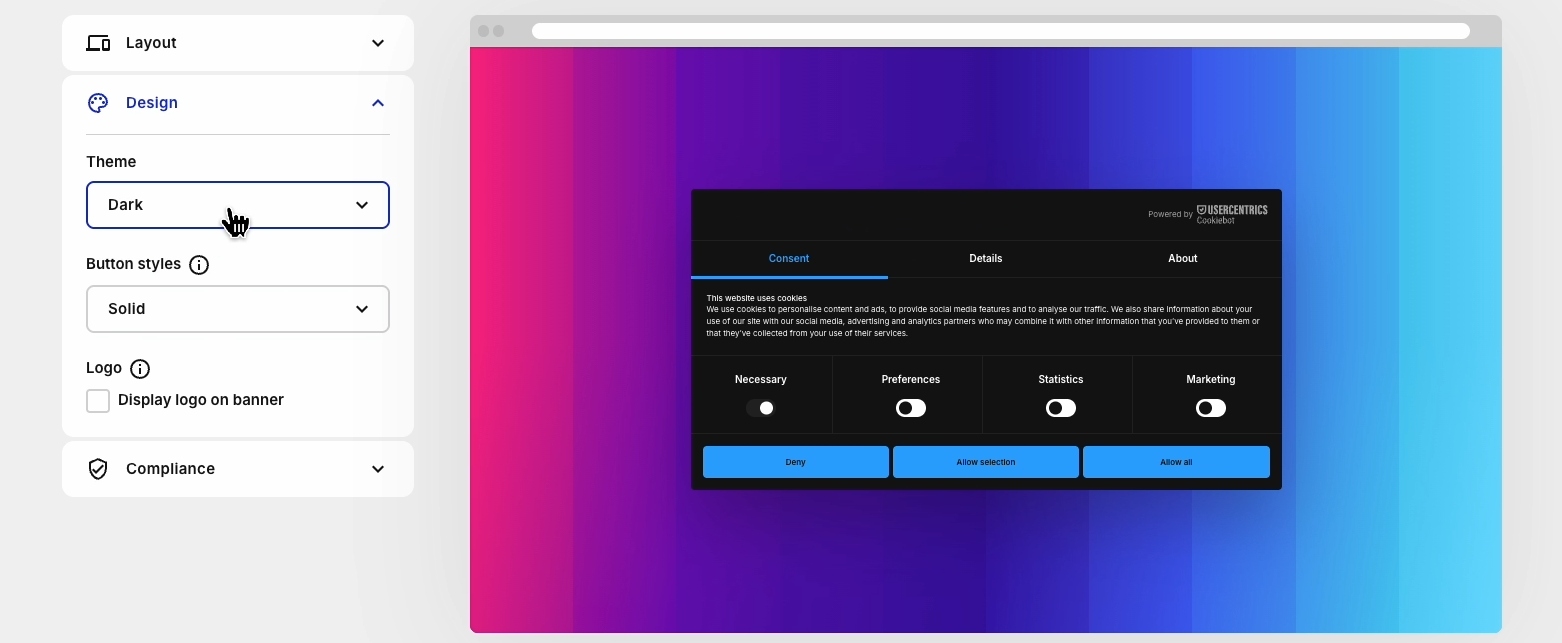
Debajo, podrás ver que puedes seleccionar diferentes estilos, diseños, que sea oscuro, blanco o también podemos utilizar la paleta de colores que más nos guste. 🎨
Podemos cambiar el «diseño de los botones» y hasta podemos incorporar nuestro logo de la empresa. Como podrán ver es absolutamente completo.

También podemos seleccionar «qué botones queremos que aparezcan» y por último, debajo de todo tenemos la última opción que es la «distribución». Esto define los países en los que se exhibirá este banner de consentimiento. En mi caso, como lo he mencionado antes, seleccioné el GDPR, el cual pertenece a las regulaciones de la Unión Europea.
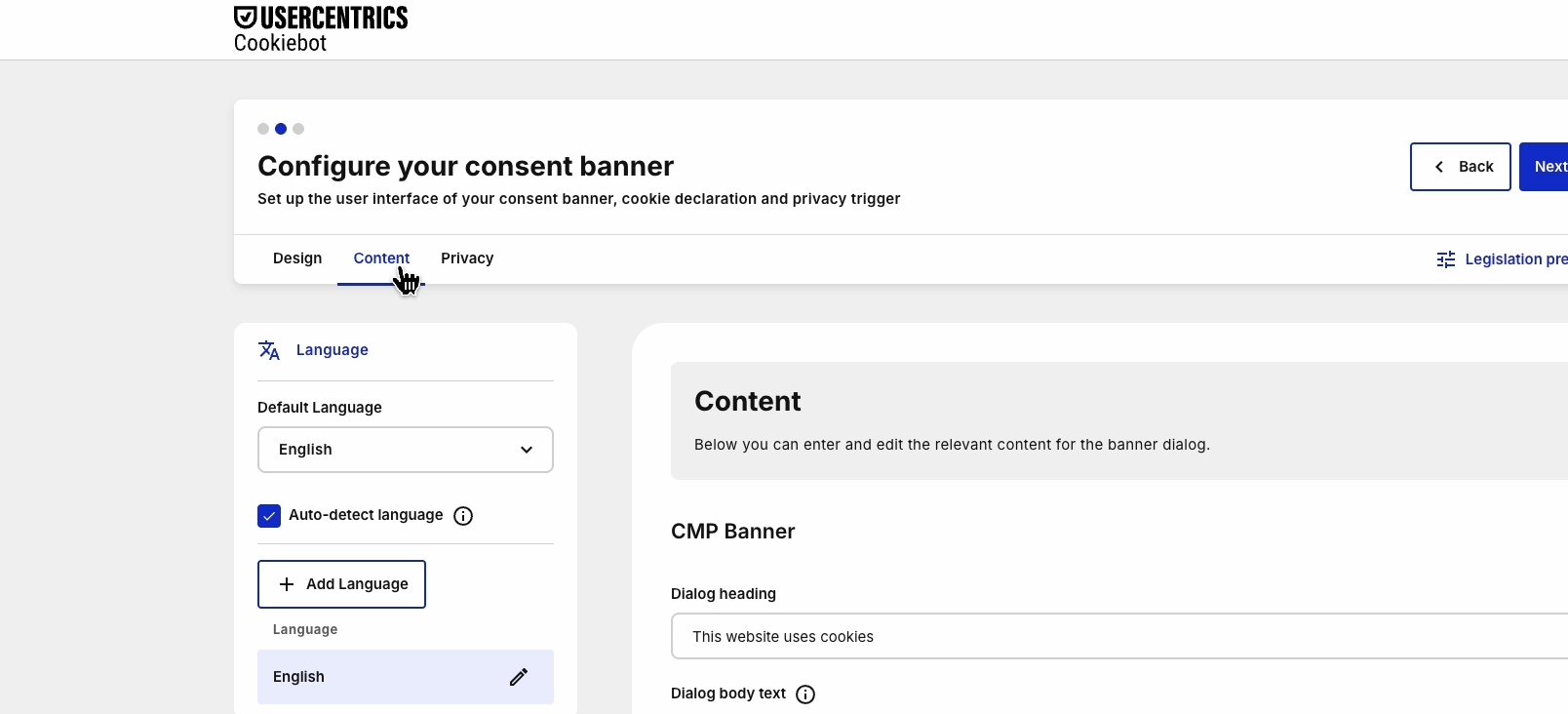
Luego si navegamos hacia arriba, en la segunda pestaña que se llama «Contenido», simplemente hace referencia al idioma en que se mostrará todo el contenido del banner. Viene por defecto en inglés, pero si tú quieres cambiarlo a español simplemente tenemos que agregar el idioma, en el botón que dice «Agregar idioma» o ‘Add Language’.
¿Lo vemos?

También si tú quieres hacer modificaciones «al mensaje que se muestra en pantalla» lo puedes hacer tranquilamente, pero recomiendo dejar la plantilla de cookiebot que es bastante completa.
-
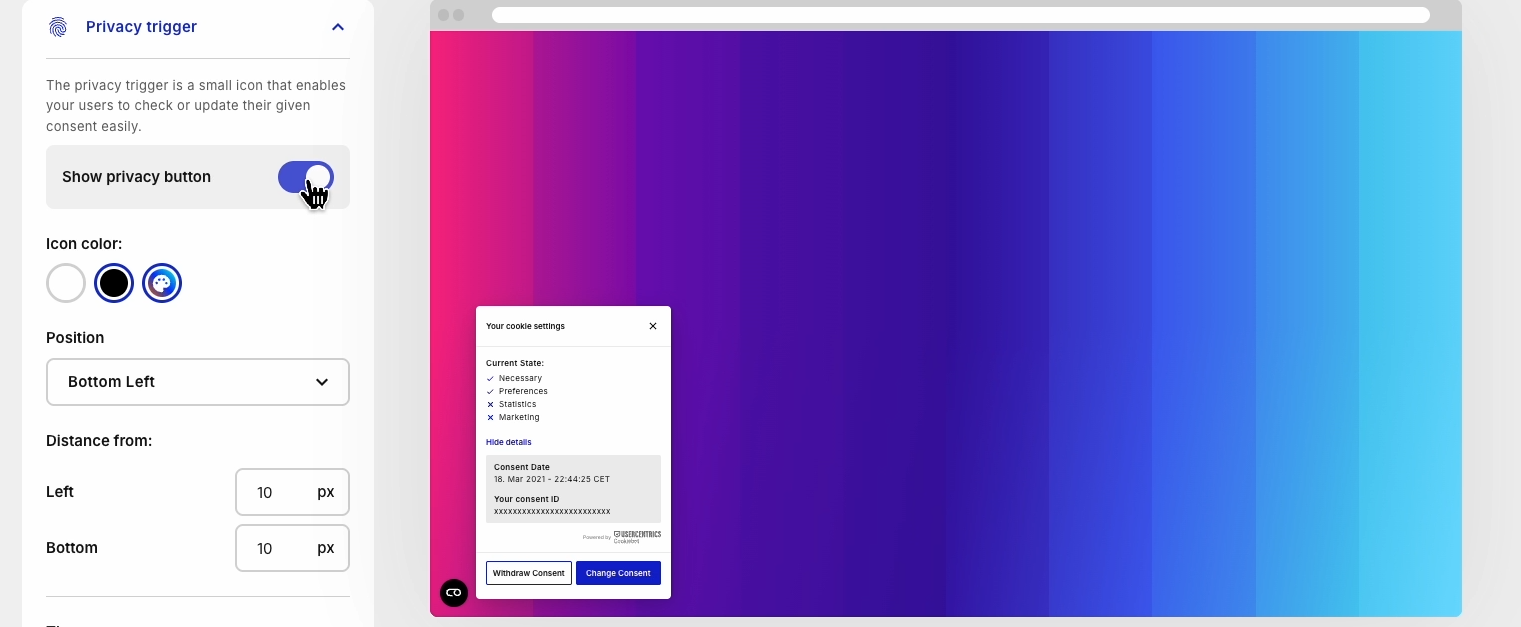
Paso tres: configuración de privacidad
La tercera pestaña que está en la parte superior se llama «Privacidad».
En esta sección por ejemplo nos deja configurar si alguien «cambia de opinión» y quiere retirar su consentimiento o hacer algún cambio en sus preferencias.

Bien, una vez que hayamos terminado con la configuración del banner, hacemos clic en el botón azul 🟦 en la parte superior derecha en « Siguiente». Esto es importante: aquí es donde nos dará el código para poder instalarlo dentro de nuestra página en Shopify.
-
Paso cuatro: ¿cómo instalar el Banner en Shopify?
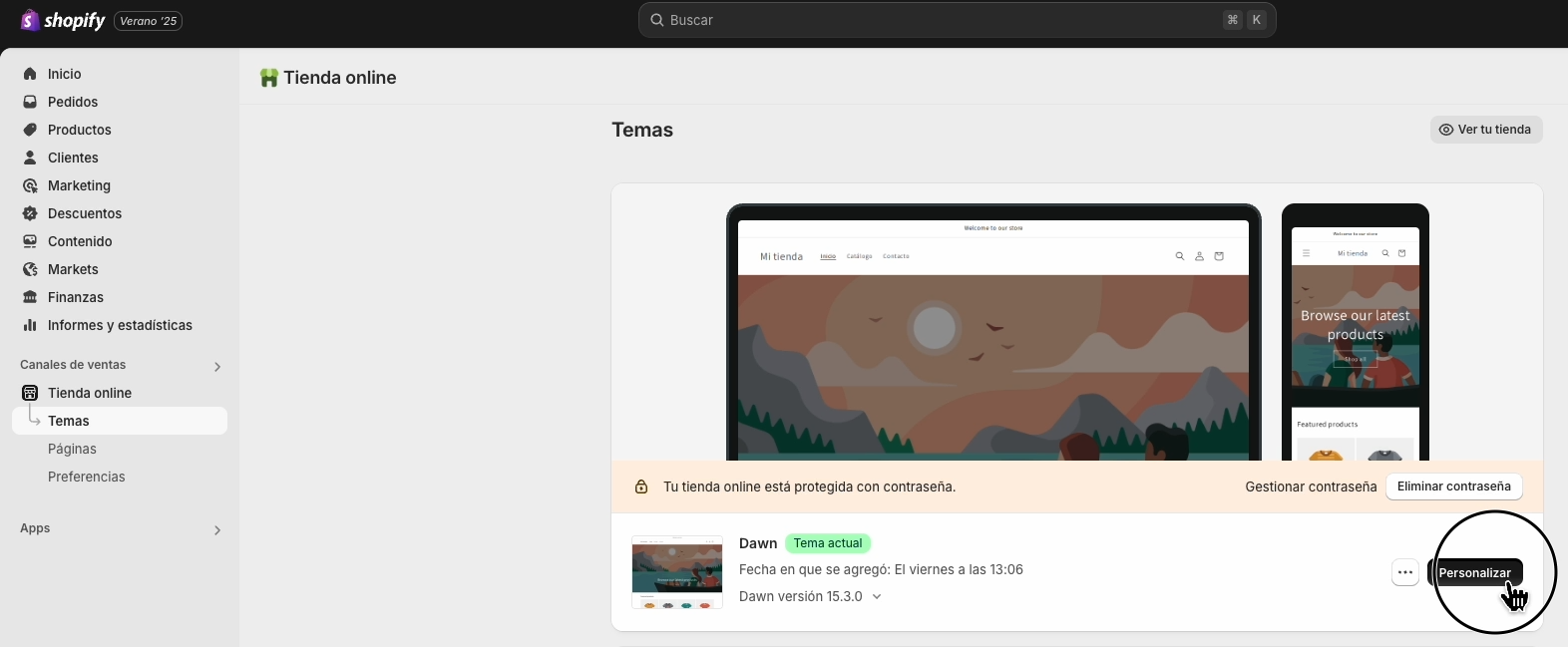
Una vez que estés en tu cuenta de Shopify, debes dirigirte a la sección de «Canales online» o «Tienda online» en la parte inferior de tu menú izquierdo, luego seleccionamos ‘temas’ y por último haremos clic en «personalizar».

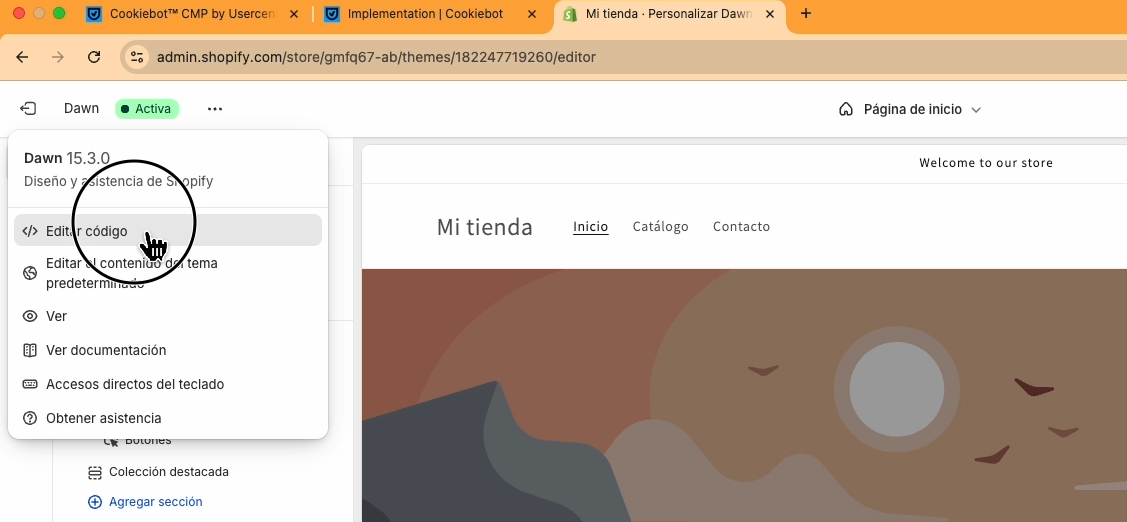
Luego, en la próxima página haremos clic en los tres puntos de la parte superior izquierda y seleccionaremos «Editar código».

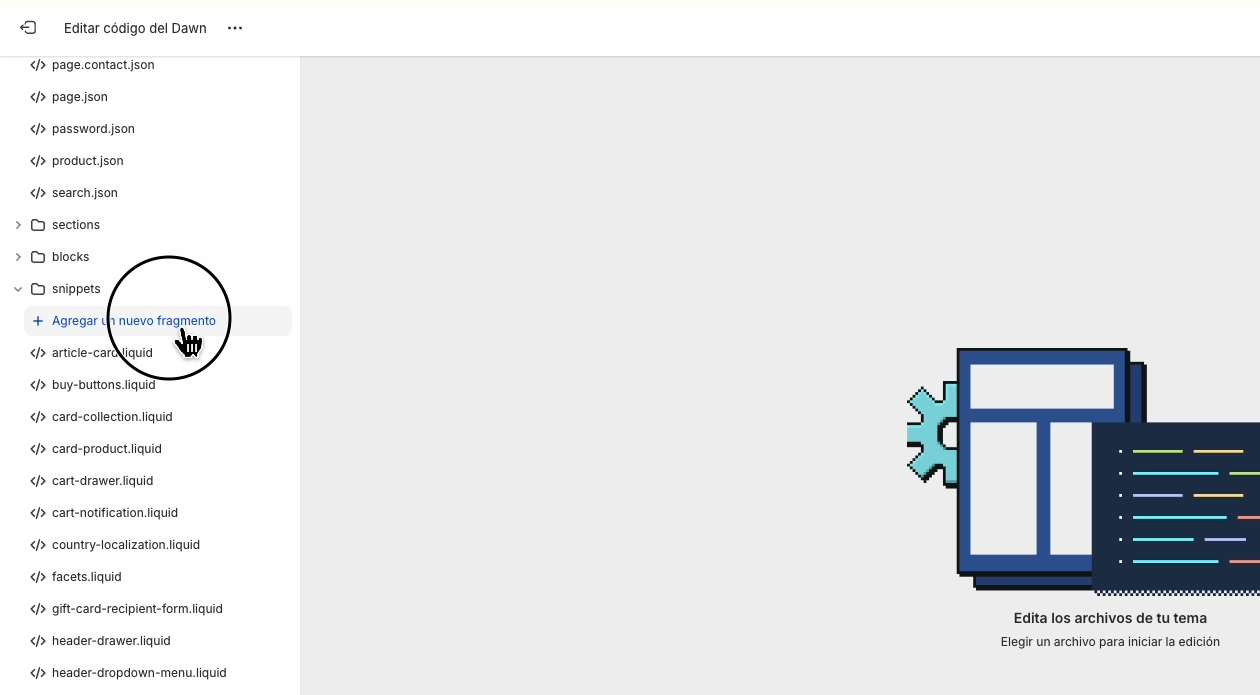
Luego aparecerá un menú en la izquierda donde podrás apreciar una gran cantidad de códigos que forman parte de nuestro sitio web. Lo que nosotros tenemos que buscar es la sección de «Snippets». Abrimos esta sección y luego se abrirán ¡más códigos!. Pero tranquilos. Lo que haremos nosotros es «Agregar un nuevo fragmento».

Luego te pedirá que le pongas un nombre. En mi caso le pondré: «cookie-consent». ¡Hacemos clic en listo!.
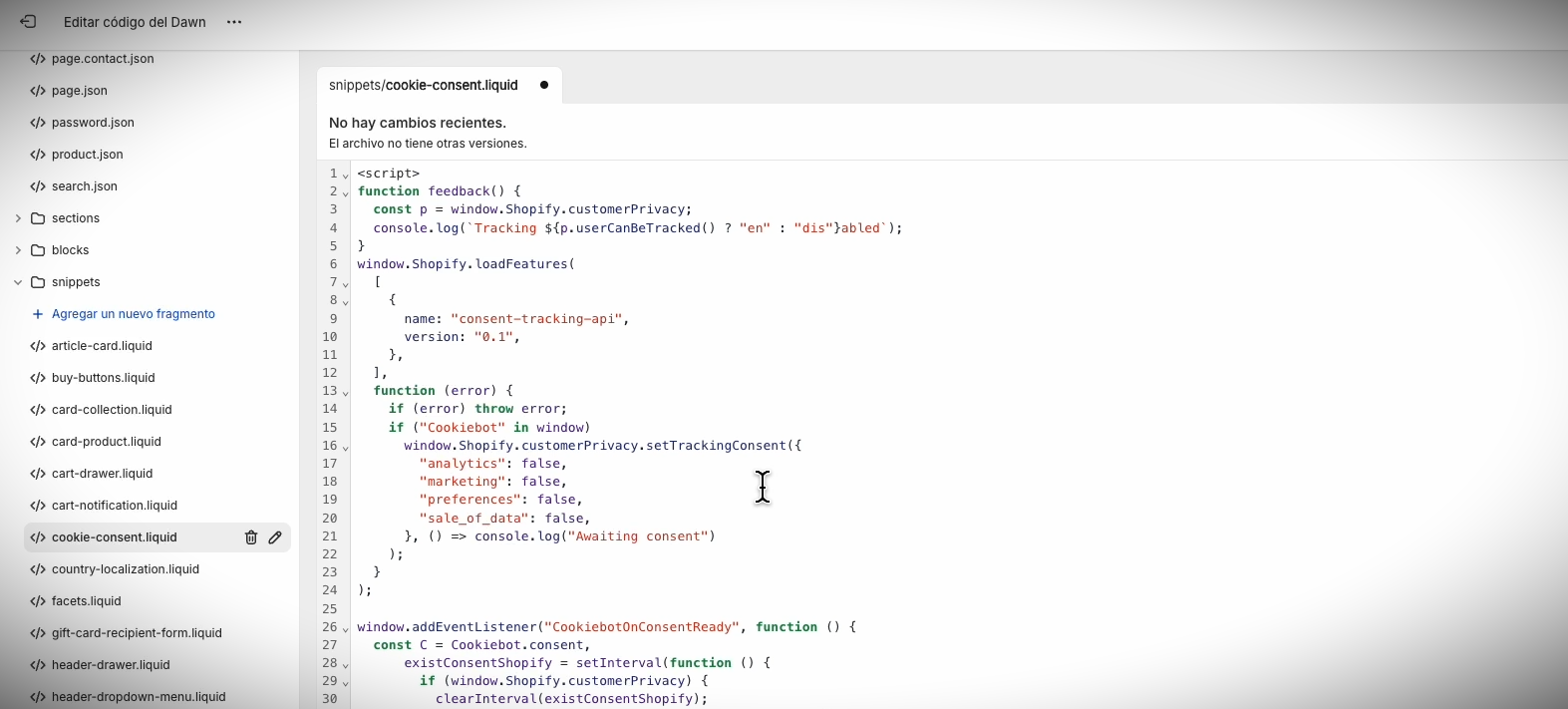
¡Estupendo!. Ya hemos creado nuestro nuevo fragmento. Una vez que nos aseguramos que estamos dentro de este nuevo fragmento, deberás pegar este código:
<script>
function feedback() {
const p = window.Shopify.customerPrivacy;
console.log(`Tracking ${p.userCanBeTracked() ? "en" : "dis"}abled`);
} window.Shopify.loadFeatures(
[
{
name: "consent-tracking-api",
version: "0.1",
},
],
function (error) {
if (error) throw error;
if ("Cookiebot" in window)
window.Shopify.customerPrivacy.setTrackingConsent({
"analytics": false,
"marketing": false,
"preferences": false,
"sale_of_data": false,
}, () => console.log("Awaiting consent")
);
}
);
window.addEventListener("CookiebotOnConsentReady", function () { const C = Cookiebot.consent, existConsentShopify = setInterval(function () { if (window.Shopify.customerPrivacy) { clearInterval(existConsentShopify); window.Shopify.customerPrivacy.setTrackingConsent({ "analytics": C["statistics"], "marketing": C["marketing"], "preferences": C["preferences"], "sale_of_data": C["marketing"], }, () => console.log("Consent captured")) } }, 100); });
</script>
Te quedará de esta manera:

Una vez que tenemos este código pegado en la carpeta 📂correspondiente, simplemente hacemos clic en «Guardar» en la parte superior derecha de la pantalla.
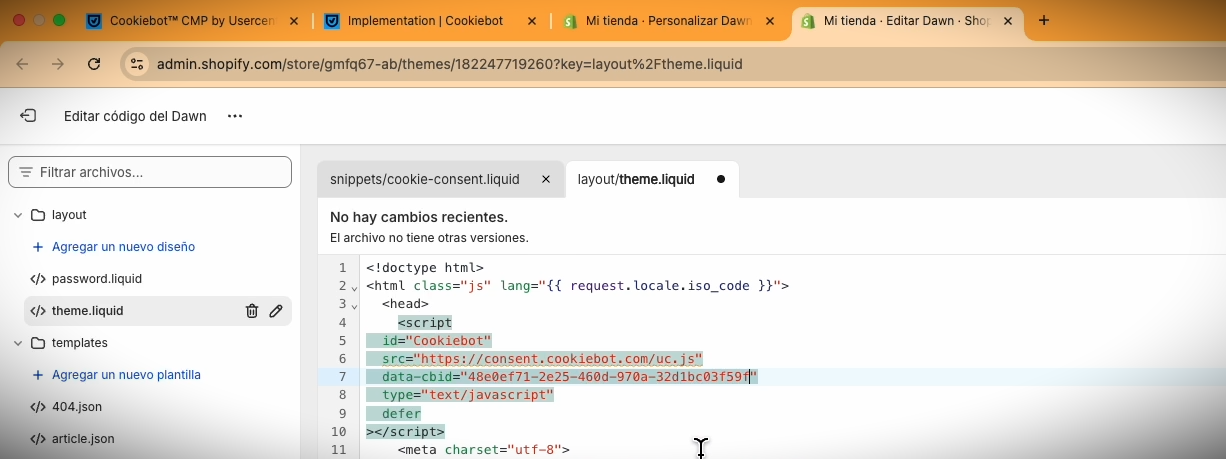
Ahora navegamos hacia arriba en el menú izquierdo de tu página de Shopify y buscamos la sección que se llama theme.liquid y aquí apenas comienza la etiqueta <head> dentro del código, pegaremos uno nuevo que es este:
<script id="Cookiebot" src="https://consent.cookiebot.com/uc.js" data-cbid="00000000-0000-0000-0000-000000000000" type="text/javascript" defer ></script>
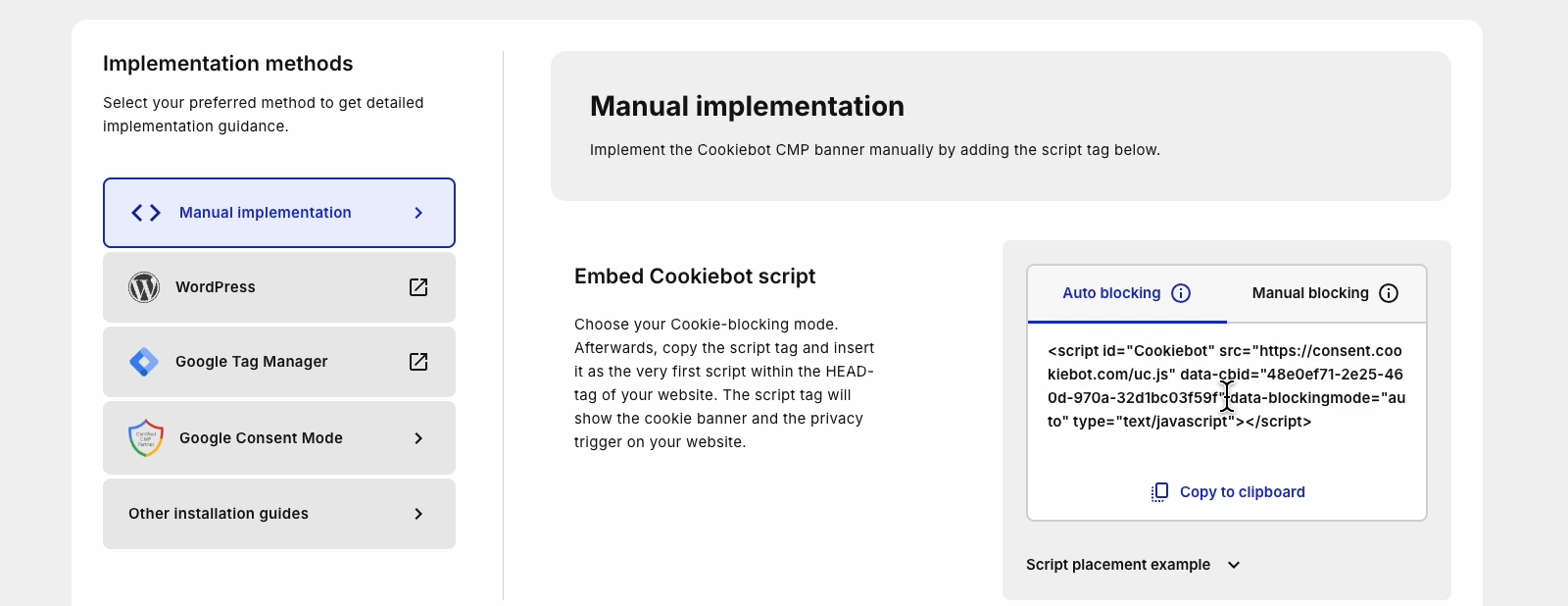
Una vez pegado este código lo único que tenemos que hacer es modificar el dato que se llama data-cbid por nuestro verdadero id. ¿Cómo lo conseguimos?. Necesitamos ir nuevamente a nuestra página de Cookiebot y lo encontraremos en la sección que dice «Manual Implementation» o «Implementación manual». El código lo encontrarás abajo a la derecha.

Lo vamos a copiar y lo pegamos debajo de la etiqueta <head> en tu plataforma de Shopify.
Tranquilos, aquí lo vemos:

Una vez pegado el código, lo que haremos es buscar en la línea que dice lo siguiente: {{content_for_header}}
Luego de esa línea vamos a pegar esto:
{% render ‘cookie-consent’ %}
Y hacemos clic en «Guardar» en la parte superior derecha de la pantalla. 🖥️
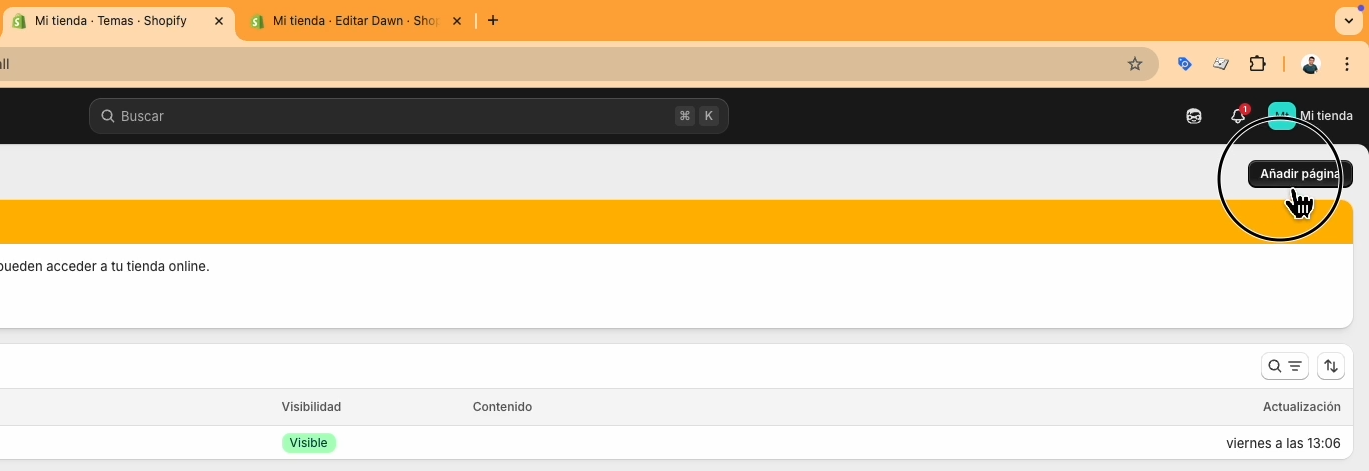
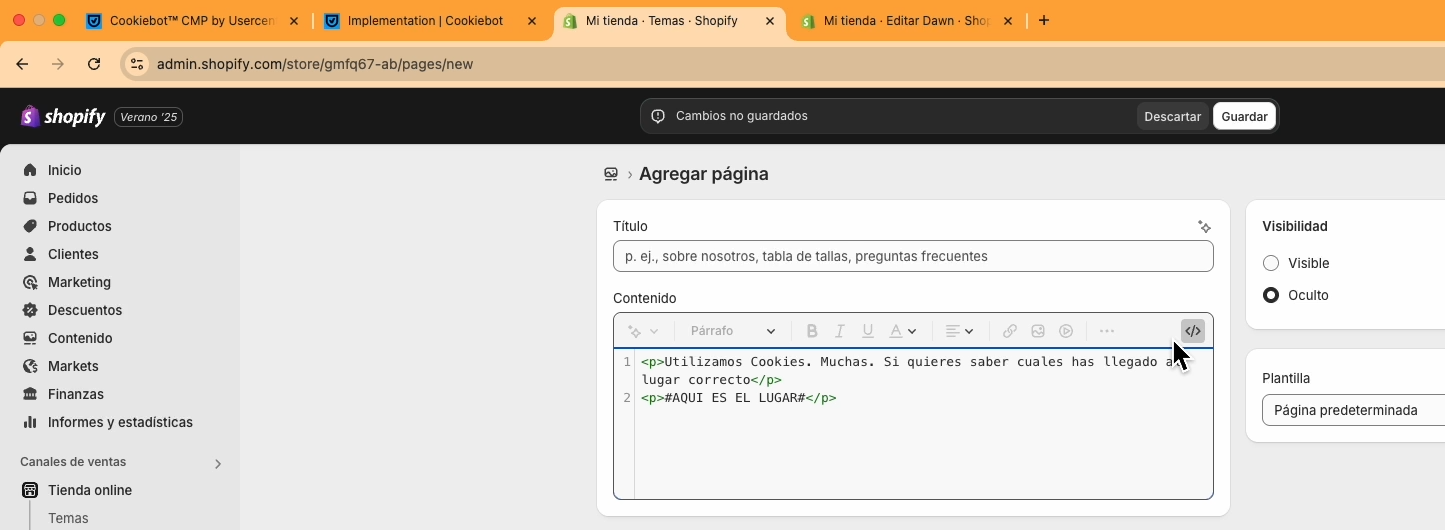
Ahora lo siguiente es crear una página para los ajustes de cookies. Entonces dentro de tu página de Shopify y en el menú izquierdo en «Tienda Online» o «Canales de venta» vamos a hacer clic en «Páginas». Luego arriba a la derecha haremos clic en «Añadir página».

y luego ponemos el texto que nosotros queremos en el campo que aparece para escribir que se llama «Contenido».Por ejemplo yo puse:
«Utilizamos cookies, muchas, si quieres saber cuáles has llegado al lugar correcto»
y luego voy a poner simplemente un texto que dice: aquí es el lugar.
Y luego arriba a la derecha tiene para cambiar a la vista y transformarlo en código HTML. <>

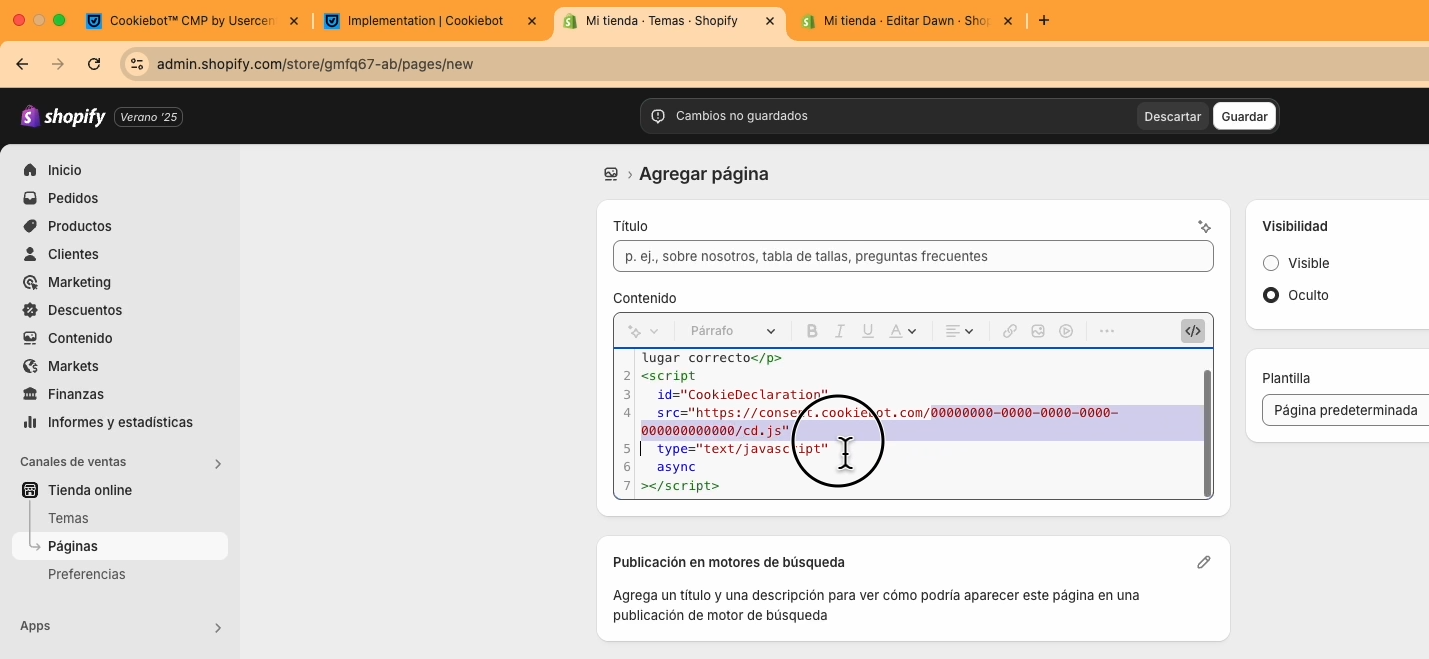
y voy a seleccionar la frase que puse «AQUÍ ES EL LUGAR» que es la segunda línea, y la voy a reemplazar por este código que te lo dejo a continuación:
<script
id="CookieDeclaration"
src="https://consent.cookiebot.com/00000000-0000-0000-0000-000000000000/cd.js"
type="text/javascript"
async
></script>
lo que tenemos que hacer es reemplazar en la parte donde dice src=”https// que hay muchos ‘ceros’ por tu ID de Cookiebot.

Luego le pongo un título en el primer campo por ejemplo, «Política de cookies» y listo ¡hacemos clic en guardar! ¡Felicidades! Ya hemos agregado nuestras políticas de cookies y también nuestro banner de consentimiento.
-
Paso cinco: habilitar consentimiento y controles finales
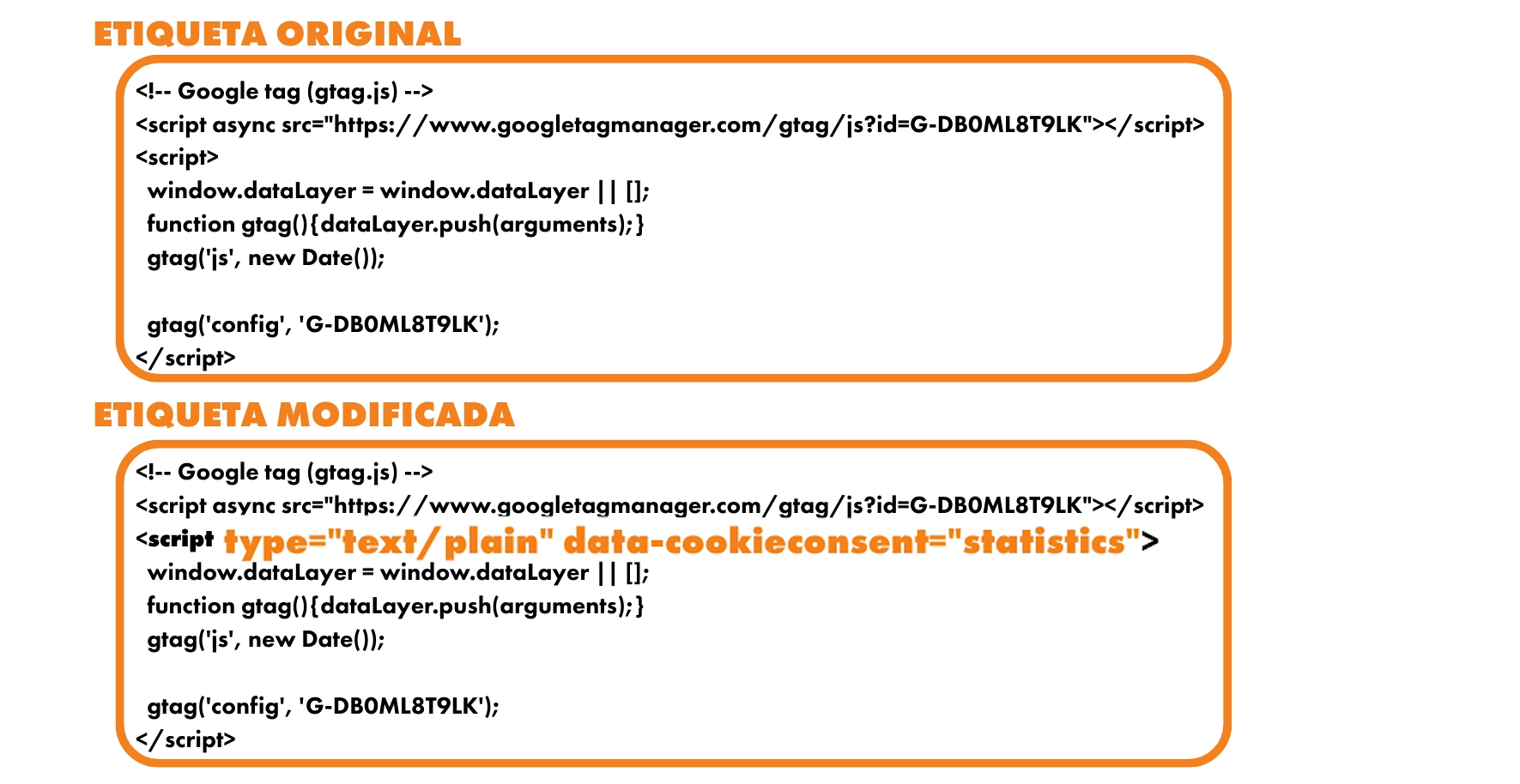
Antes de pasar a revisar de que todo esté funcionando correctamente quiero aclarar una cosa: para habilitar el consentimiento previo, es decir bloquear las cookies hasta que el usuario haya dado su consentimiento, debemos aplicar un atributo llamado data-cookieconsent a todas las etiquetas del script de configuración de cookies.
Debemos establecer el valor separado por ‘comas’ del atributo en uno o más de los tres tipos de cookies, preferencias, estadísticas y marketing de acuerdo con los tipos de cookies que establece cada script.
Suena bastante técnico pero te lo voy a mostrar con un ejemplo: en el caso que estés utilizando un código de google analytics; lo que tienes que hacer es realizar el siguiente cambio que te voy a mostrar en la siguiente imagen. En el cuadro de arriba vemos el código original, mientras en el cuadro de abajo ya le hemos agregado el código con la etiqueta data-cookieconsent. Te quedará de la siguiente manera:

Esta etiqueta tiene que ser agregada para todas las etiquetas que se agreguen a tu tienda de Shopify.
Ten en cuenta que cualquier aplicación que agregues a tu tienda también debe establecer cookies. Esto no se puede aplicar sin editar estas etiquetas.
Con esto tu banner ya debería estar funcionando y debería de ser visible para todos los visitantes de tu tienda electrónica🏪. Algo muy interesante de Cookiebot es que escanea tu sitio web automáticamente y clasifica las cookies lo cual te ahorra mucho tiempo.
Verificando que nuestro banner de consentimiento funcione bien
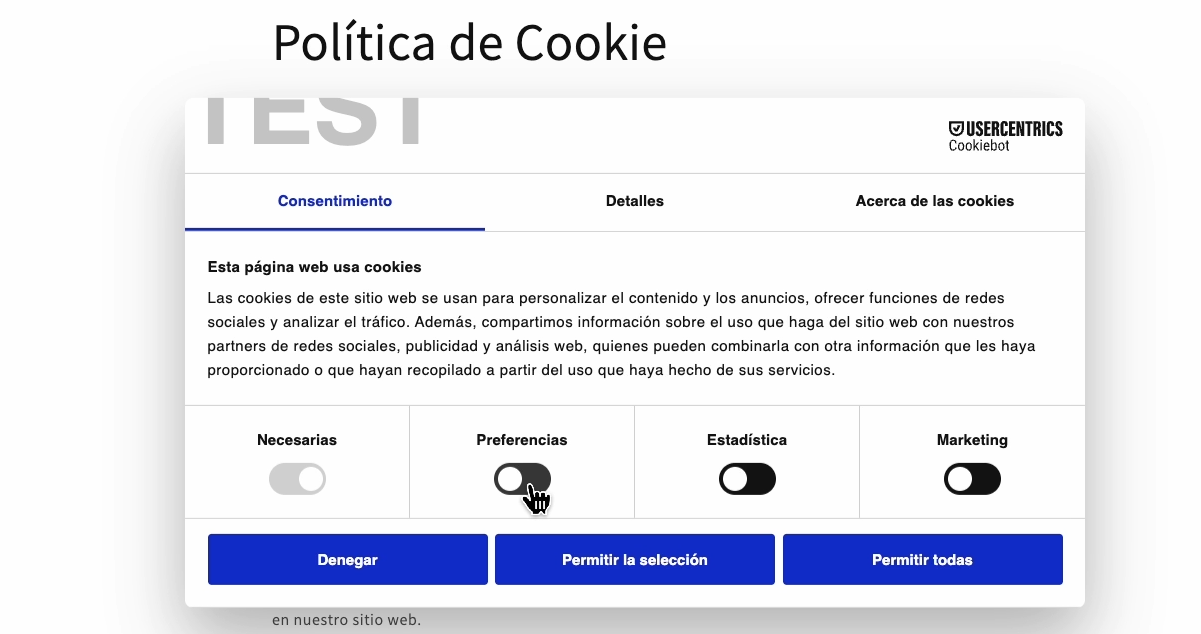
Vayamos a nuestro sitio web de Shopify nuevamente para ver si realmente está funcionando. Cuando hacemos «clic en vista previa»; podemos ver que nuestro banner de consentimiento se activa. ¡Felicidades! 🎈🎇
Podemos ver nuestro banner de consentimiento en nuestra tienda y podemos elegir nuestras preferencias, podemos denegar las cookies, permitir las que hemos seleccionado o permitir las todas, tú puedes elegir ¡lo que quieras!.
Y por supuesto también podemos ver que nos aparece todas las políticas de cookies, la cuál ya viene configurada con información detallada.

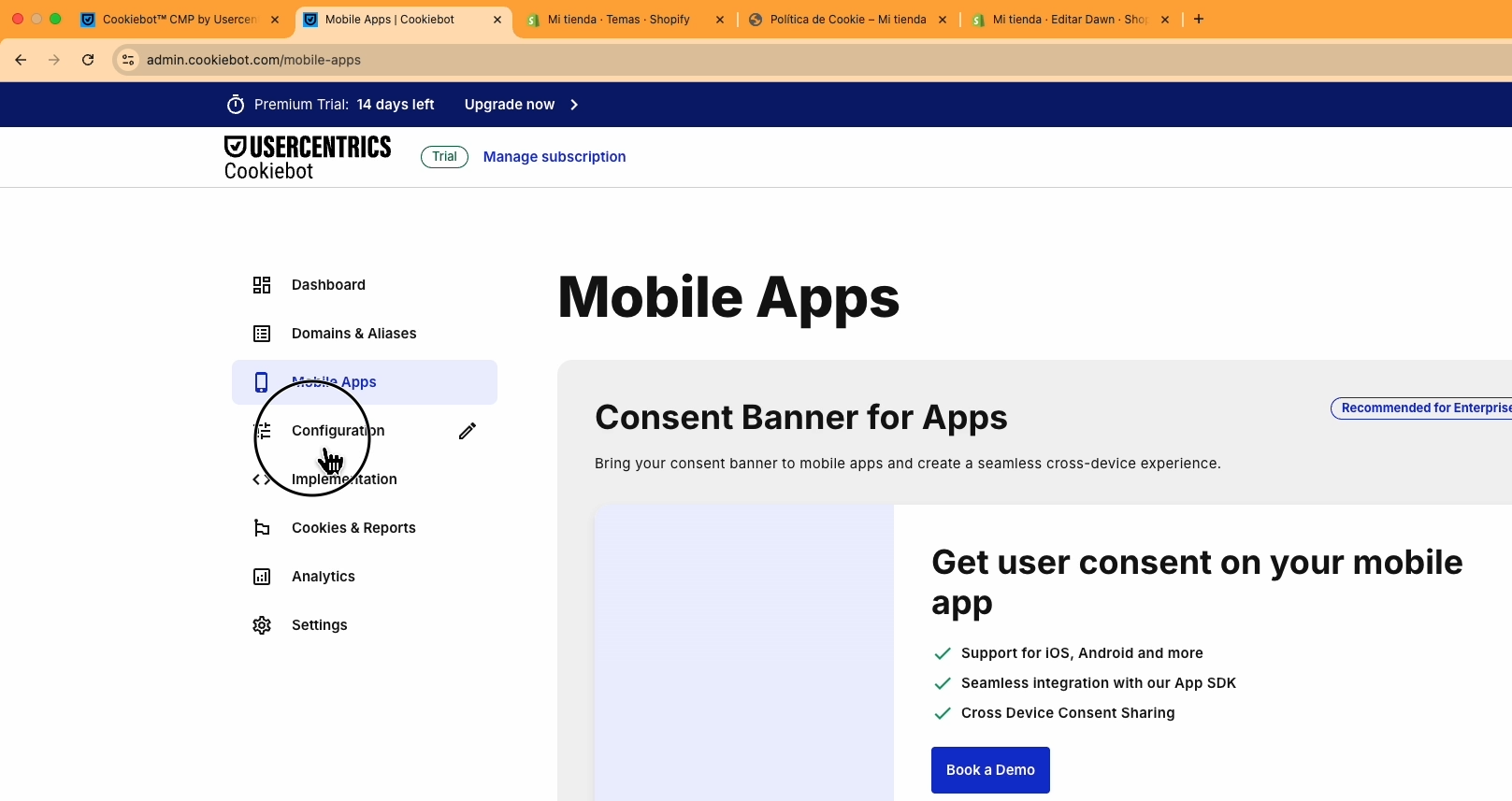
Y algo más si quieres modificar en algún momento el banner de consentimiento puedes a Usercentrics y encontrarás muchísimas cosas que puedes hacer:
- En el «Dashboard» podemos ver toda la información, dominios, alias, etc.
- También podemos crear una configuración de privacidad para aplicaciones móviles
- Y si vamos a «Configuración» podemos modificar el banner de consentimiento que ya hemos creado.

Hemos visto cómo instalar y personalizar un banner de cookies 100% gratuito en Shopify usando cookiebot. Cumpliendo con el RGPD y asegurándonos un mejor control sobre los datos que recolectamos.
Algo a tener en cuenta es que los creadores de esta web como Shopify añaden sus propios script nativos a las páginas antes de que se carguen cualquier contenido tuyo original, incluidos los scripts de terceros como Cookiebot en este caso.
Esto significa que para cuando se cargue el script de Cookiebot es posible que ya se hayan establecido cookies u otros rastreadores similares anteriormente.
Para evitar el rastreo por parte de los scripts nativos del creador en sitio antes del consentimiento sería necesario etiquetarlos adecuadamente. Pero lamentablemente estos scripts no están accesibles para todo el mundo lo que hace que esto sea imposible.
Como te lo hemos prometido al principio de este artículo, si deseas saber más Usercentrics Cookiebot CMP, te dejo un enlace a continuación para que puedas conocer sus distintas funcionalidades, beneficios para tu negocio y todos sus planes:
CONOCE MÁS SOBRE USERCENTRICS 🔗
¿Hay algo más en lo que pueda ayudarte?
¡Házmelo saber en los comentarios!
¡Hasta la próxima, colega!
¡Registrate para no perderte las novedades!
Recibe noticias y recomendaciones en tu mail para convertirte en un experto del marketing digital.



